
All the information that makes up your website is organised into data blocks. These data blocks are arranged in a tree structure. These blocks can be either part of the data struture of the module or content blocks related to the parent block. (Please see the data structure document for your website to understand how these blocks are arranged for your site.)
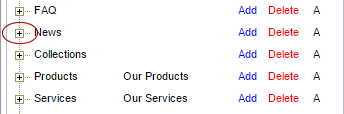
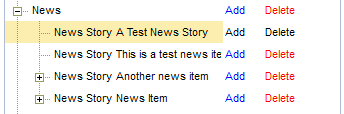
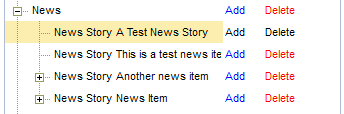
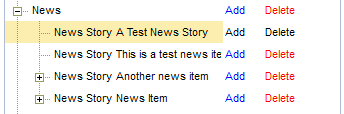
You can show or hide branches of the tree by clicking the small square icon to the left of the data block. This icon only appears if there are sub blocks (child blocks) present.
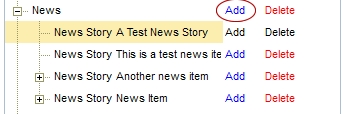
Each block has an Add, Delete or Archive option. Add will give you a list of blocks that can be added as a child of the current block, Delete will delete the current block and all its children. The Archive option will hide the block from the tree, if you need to see hidden block use the button at the top of the left hand panel to show hidden blocks. Archiving blocks may have an effect on whether this block is shown on the website depending on how the publishing templates are configured.
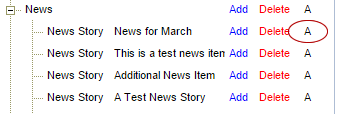
Before expanding a block

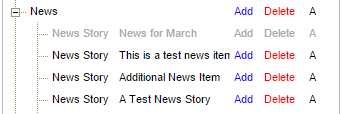
After Expanding a block

To edit a block, simply click the block in the tree and its contents will appear on the right. Once you have made the required changes, click Save Data. You will see an indication appear at the top of the window when the data is saved.
You add data blocks by adding pre-defined templates



Depending on how your website is set up, you can change the order in which pages and data are displayed on your website by simply dragging the block up or down the list in that part of the Data Tree. If the blocks are sorted by name or date when we display them on the website, then moving them may have no effect.
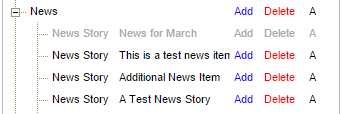
Blocks can be archive so that they no longer apear in the data tree but the data remains available to be un-archived at a later date. Depending on how your publishing templates are configured archiving blocks may also hide this content from the website.



By default, archived elements are set to be hidden. You can change this by using the button at the top of the block list.

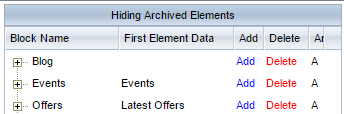
If it says Hiding Archived Elements, then click it to change to Showing archived Elements. Archived elments will now show in the block tree in grey.