

Depending on your site configuration you may be able to add Page Blocks to a general web page. These will allow you to add specific page content layout elements to a given page.
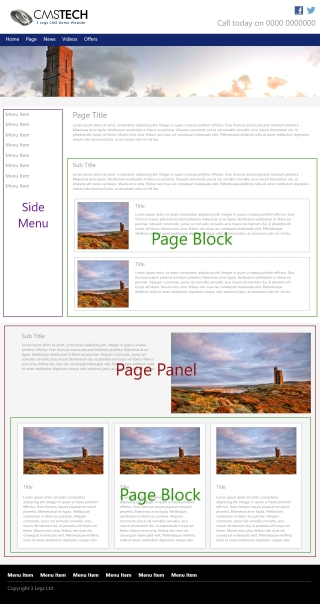
Page Blocks/Page Panels are additional elements that you can add to a basic page with our CMS. Within these Page Blocks/Page Panels you can add various Page Component elements. These elements are then used to layout content within one of our available Content Layout Modules.
The page example to the left shows how a page block or page panel is added to a standard web page. Click here for details about how to add Page Blocks or Page Panels.
Depending on your site configuration, you may be able to add various page components within a page block or page panel. Click here for details about how to add Page Compoents to a Page Block.
Click here to see a list of the different Page Components available.
If these are not available then please contact us about upgrading your site to add these.